Devlog 2 - Week 9: Level Blocking
Implementation
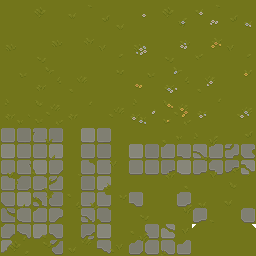
This week's implementation primarily focused on basic level blocking. For this checkpoint, I designed a basic, grassy arena with the use of Cainos' topdown tileset. These tilesets are a beautiful collection representing elements such as grass, flowers, cobblestone paths, statues and other stone-textured object. The decision to utilise pre-made tilesets, rather than hand-drawn ones, was to save time, and also ensure visual consistency in the background visuals - something I am still gaining experience in. In the previous iteration, I intended to create a fully hand-drawn background, but knew that constant trial and error in drawing the level would impede on the timely progress required to meet the weekly game development checkpoints.


Examples of Cainos' tilesets.
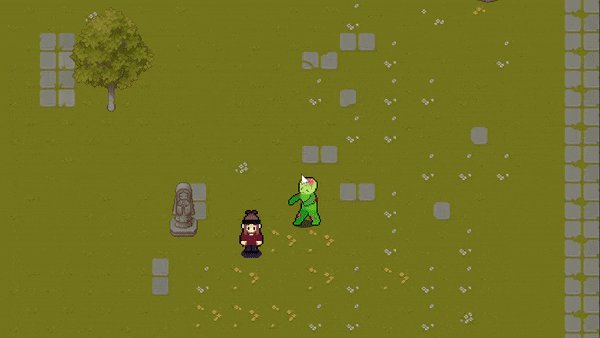
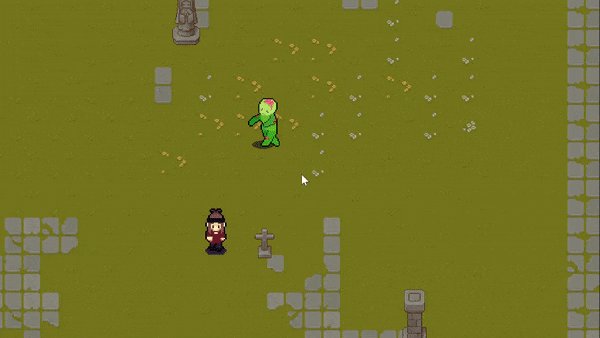
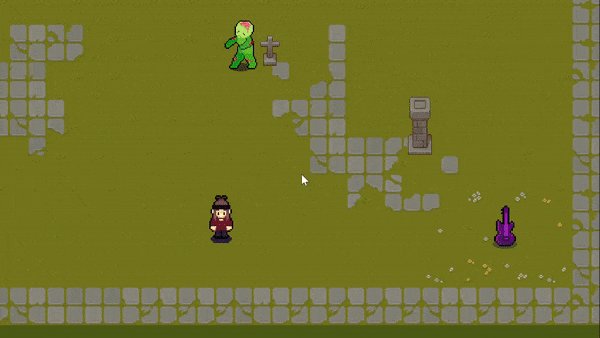
Once the tilesets were imported, I used Unity's built-in Sprite Editor to slice them into individual sprites. These sprites were then added to the Tile Palette, wherein I could paint tiles onto the scene view to my heart's content! The Tile Palette provides an intuitive, streamlined interface for selecting and placing tiles; the process is further sped-up by using a tablet pen. To draw onto the scene view, I used a Grid game object, which serves as the main canvas for tiles. Beginning with the arena's basic shape, a rectangle, the arena was then filled with variations of grass, cobblestone paths, and flowers from the grass tileset. On a separate grid object, decorations were added, with the grid size increased so that these objects were larger in scale.
To enforce level boundaries and restrict characters from exiting the play area, an Edge Collider 2D component was added to the Tilemap object. This collider serves as an invisible barrier, preventing objects from moving beyond the level's borders. Being polygonal in nature, this collider can be adjusted as the shape of the arena changes. Likewise, the decoration game object utilised a Tilemap Collider 2D, so that any character with their own collider would simply bump into obstacles placed via the palette, rather than walk through.
As this arena is intended to serve as the game's world, the level design will be expanded, with the colour palette adjusted to align with the original vision of the game (and have no fear - the original artist says we are free to edit the tiles to our desire!).

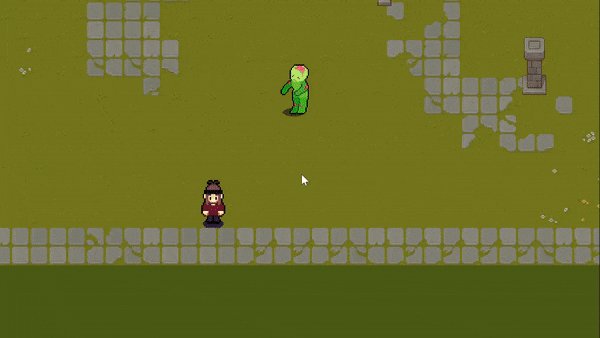
A demonstration of the tilemap level blocking; note that some pixel details have been lost in the .gif.
User Feedback / Improvements
User Feedback was obtained via peer review threads on Discord, wherein I asked for suggestions on how to improve the visuals of the area. Here are the main points:
- Incorporate concert-related items: I should consider adding concert-related objects such as a stage with microphones, drum sets, and other musical instruments to enhance the thematic elements of the game. While the player character's own guitar (planned to be a pickup item) is currently floating in a corner, adding other elements will help to fill the world and add context.
- Distinguish edge path from playable area: to avoid player confusion, it would be ideal to use a different sprite for the path around the edge of the world. Currently, it shares the same sprite with cobblestone paths scattered around the world, which suggests it's a walkable area - which is not the case. Distinguishing these visually, or using clear colliders can improve player understanding and navigation.
- Adjust obstacle colliders according to context: at present, all decorations share identical colliders, resulting in full collision with their sprites. To enhance gameplay realism, I should consider adapting colliders based on context. For instance, ground-level obstacles could allow players to walk over them, while trees might feature trunk colliders, enabling players to move behind them. I will have to do more research regarding these components.
Alternative Approaches
- Hand-drawn mapping: as aforementioned, I initially planned to draw a large background by hand, to act as the main world. While this would have added a more personalised touch to the game, I had to consider my own perfectionism vs. the development timeline; ultimately, I decided that using tilemaps was the ideal approach for this project.
- Utilising different collider types: instead of using an Edge Collider 2D for the entire level boundary, I could use a combination of Box Colliders or Polygon Colliders to precisely match the shape of the arena. While this could provide more accurate collision detection, I am still a noob at Unity, and an Edge Collider conveniently fills the purpose of creating a wall around the outside of the object, rather than the space it takes up.
References
Cainos. 2021. Pixel Art Top Down - Basic. Accessed 12 September 2023. <https://cainos.itch.io/pixel-art-top-down-basic>
RIFF WRATH - KIT109
More posts
- Documentation + User GuideOct 15, 2023
- Devlog 6 - Week 13: TestingOct 15, 2023
- Devlog 5 - Week 12: Polish / UI / FeedbackOct 04, 2023
- Devlog 4 - Week 11: GraphicsSep 28, 2023
- Devlog 3 - Week 10: InteractionsSep 23, 2023
- Devlog 1 - Week 8: Player MovementSep 09, 2023
- Game ConceptJul 31, 2023
Leave a comment
Log in with itch.io to leave a comment.