Devlog 4 - Week 11: Graphics
Implementation
The implementation checkpoint for this week includes presentation and graphics! Graphics have been a substantial part of my game’s work from the early stages of development, including features such as the camera, sprites, animations, tilemaps, and some visual effects. As a longtime artist, working on the graphics felt like a natural starting point for me, and while much of the game is still a work in progress, I believe that adding graphics early on helped to give the game a more polished feel.
To ensure consistency, I opted to use tilemaps by a single artist – Cainos – and applied stylistic rules to my own drawn sprites: small resolution, bright colours, with coloured inner lines, black outlines, and a dark, circular shadow beneath. The character sprites are also animated with a small number of frames, giving a more cartoony feel. These choices are intentionally reminiscent of classic arcade games, which are a major source of inspiration for Riff Wrath.
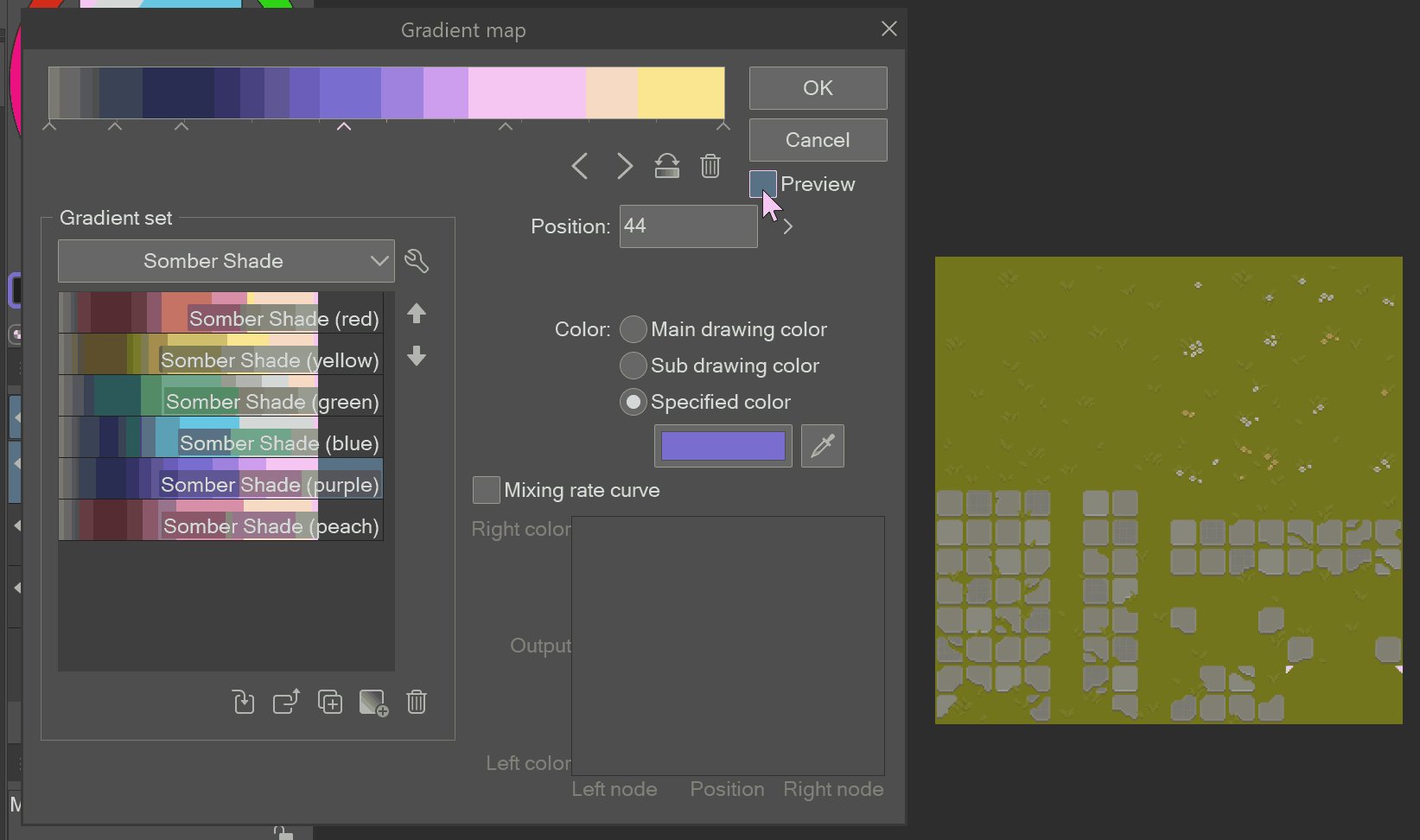
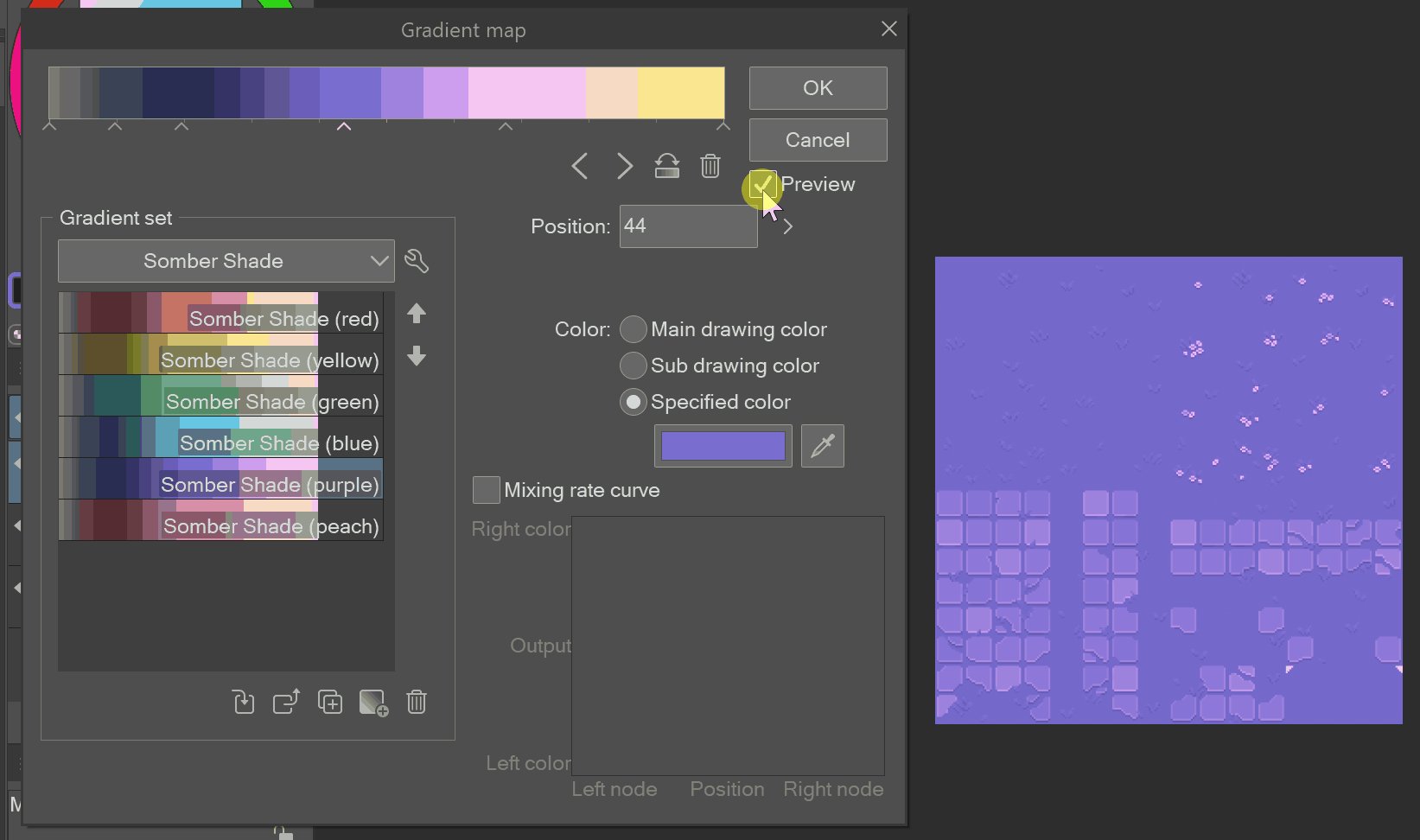
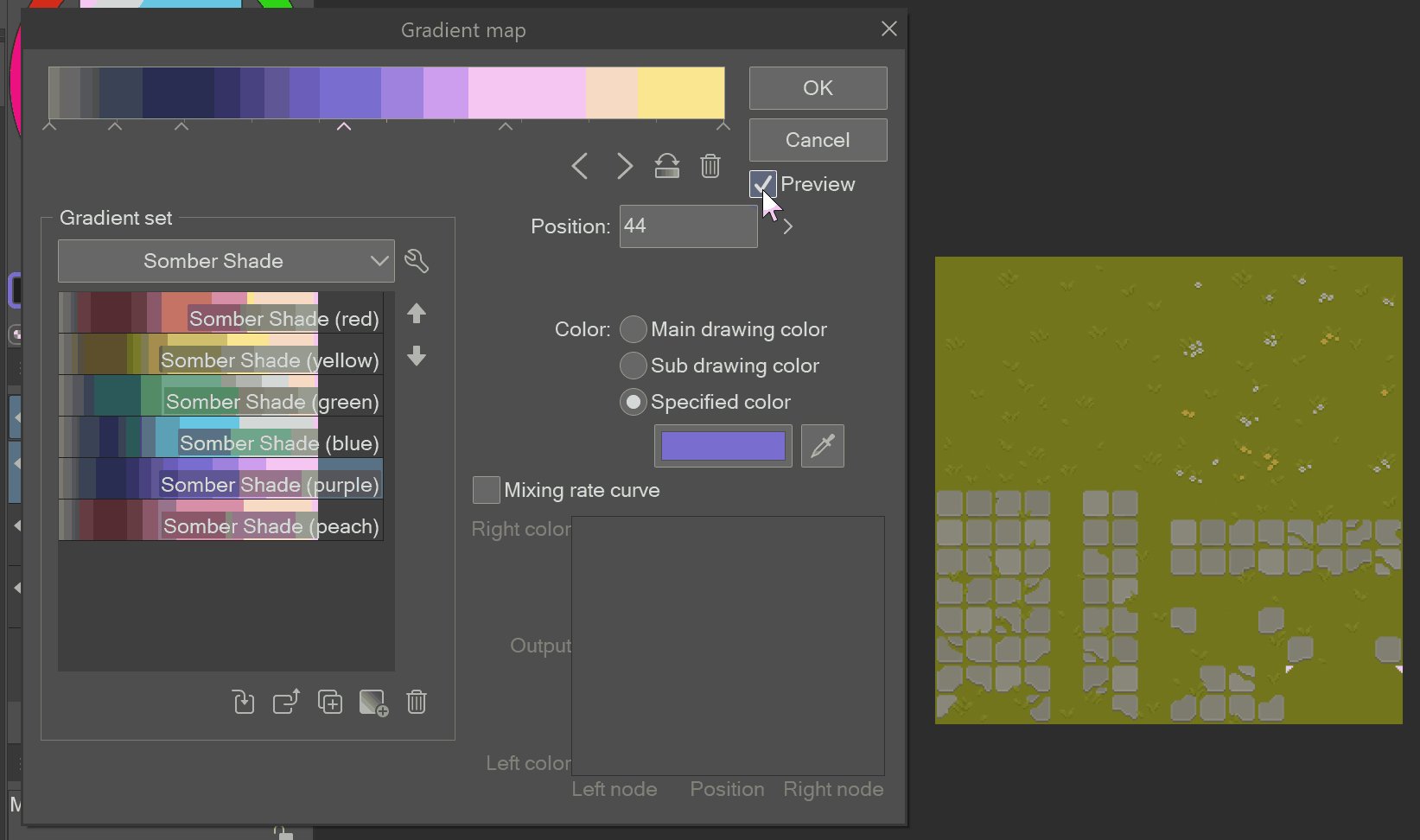
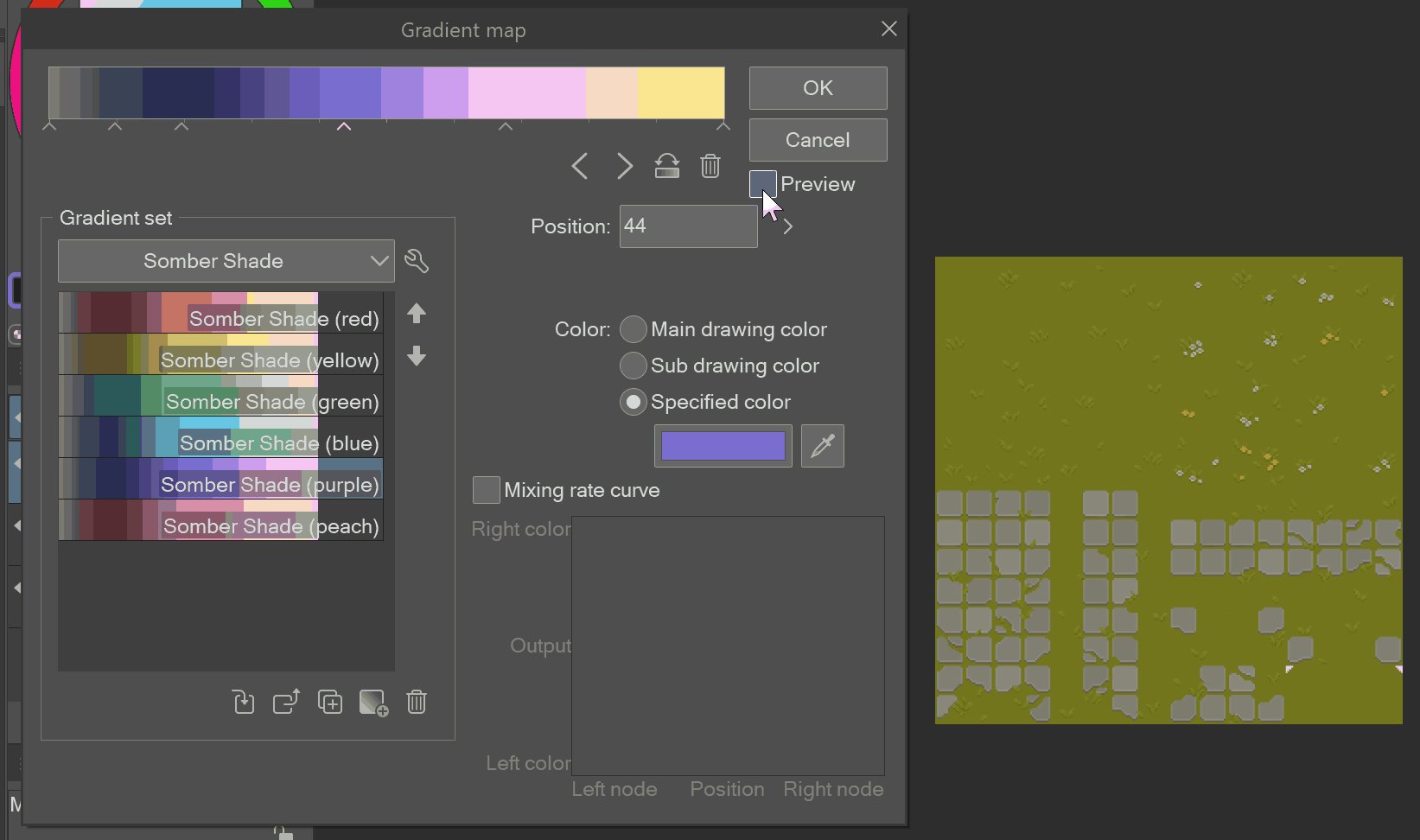
To build on the implemented tilemaps, I expanded the area, and adjusted the colours of the tilemaps via gradient maps in Clip Studio Paint (assigning colours to new colour values). Unity's convenience continues to be remarkable; by simply replacing the tilemap image file, all of its implemented features and components remain intact, while the appearance seamlessly transforms! The original map concept included dark, unsaturated shades of purple, which I attempted to incorporate into the adjusted tilemaps, giving the world a dark, more fantastical atmosphere – a perfect fit for a player character using his guitar as a magical weapon! Likewise, the darker colours allow the light green zombies to stand out, giving greater visibility. (And have no fear; the tilemap artist permits editing!)

The process of changing colour values via gradient maps in Clip Studio Paint, from default to the gradient set "Somber Shade (purple)".
Graphical elements can also be implemented through Unity directly, such as camera view and visual effects.
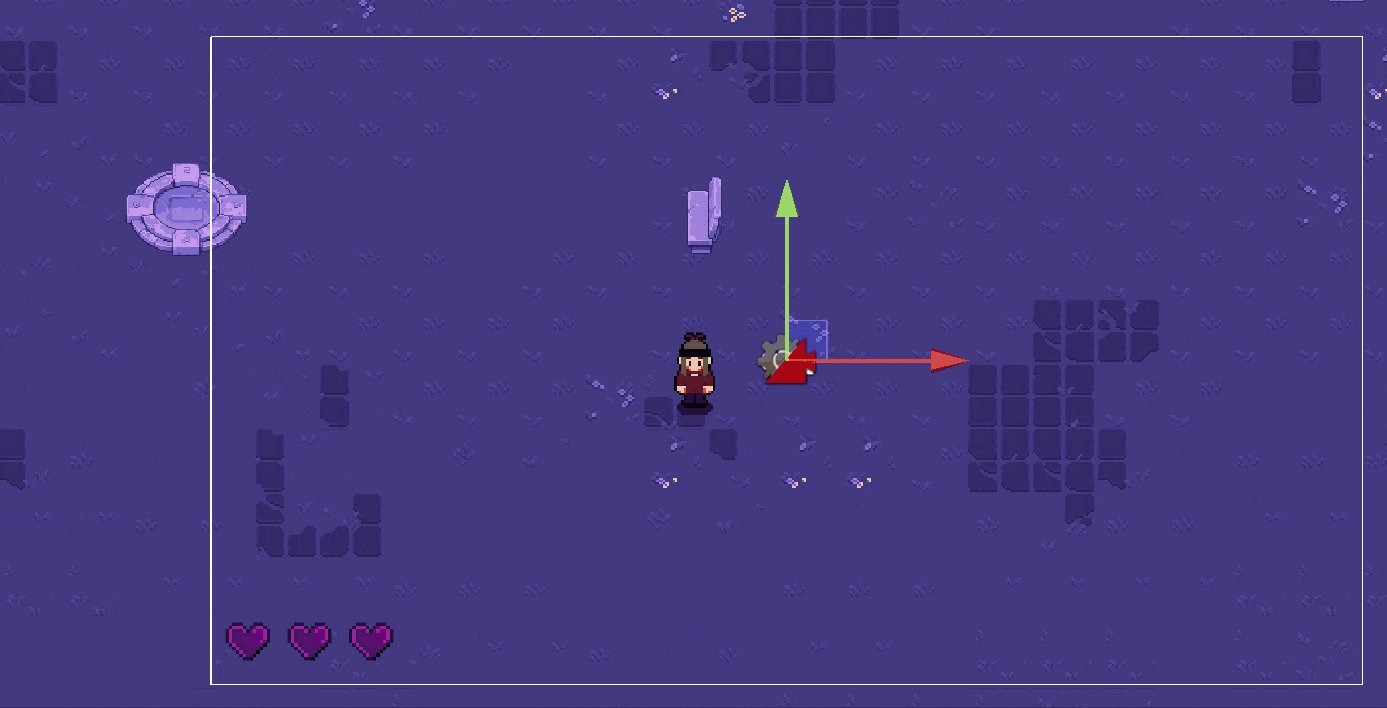
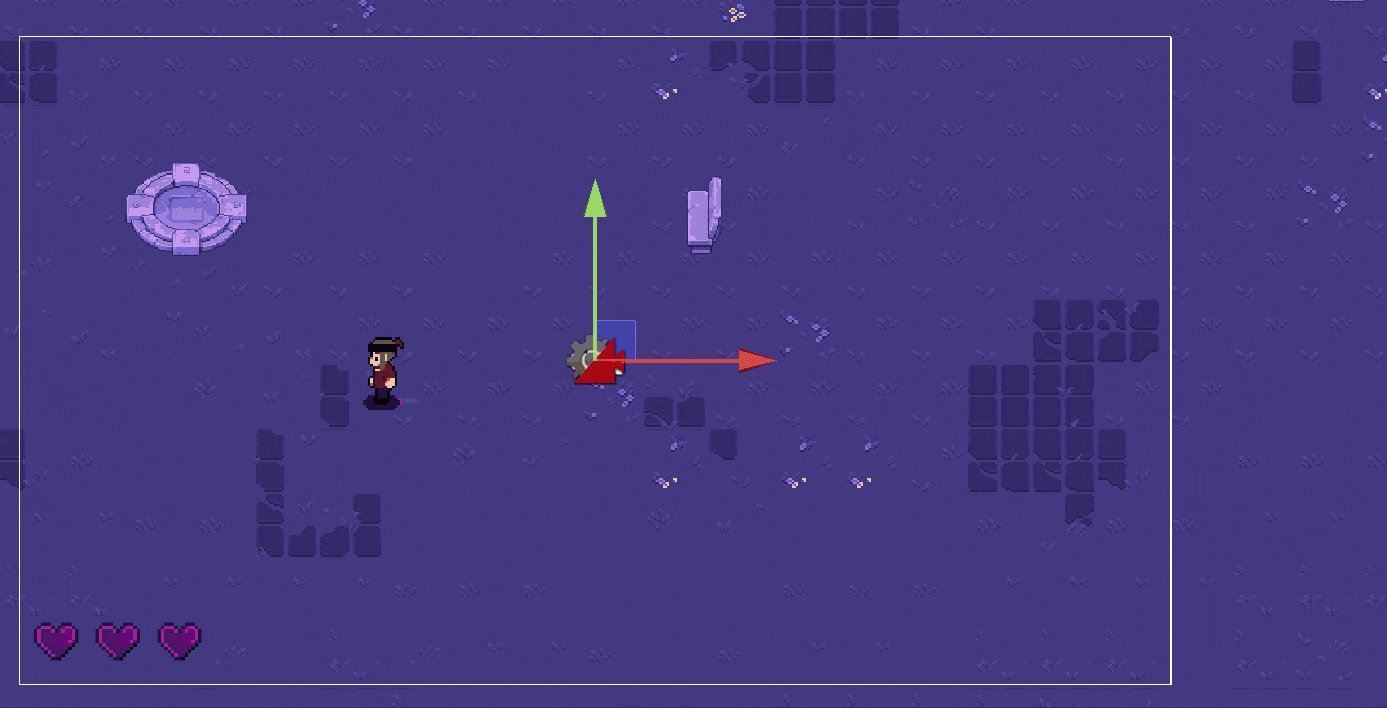
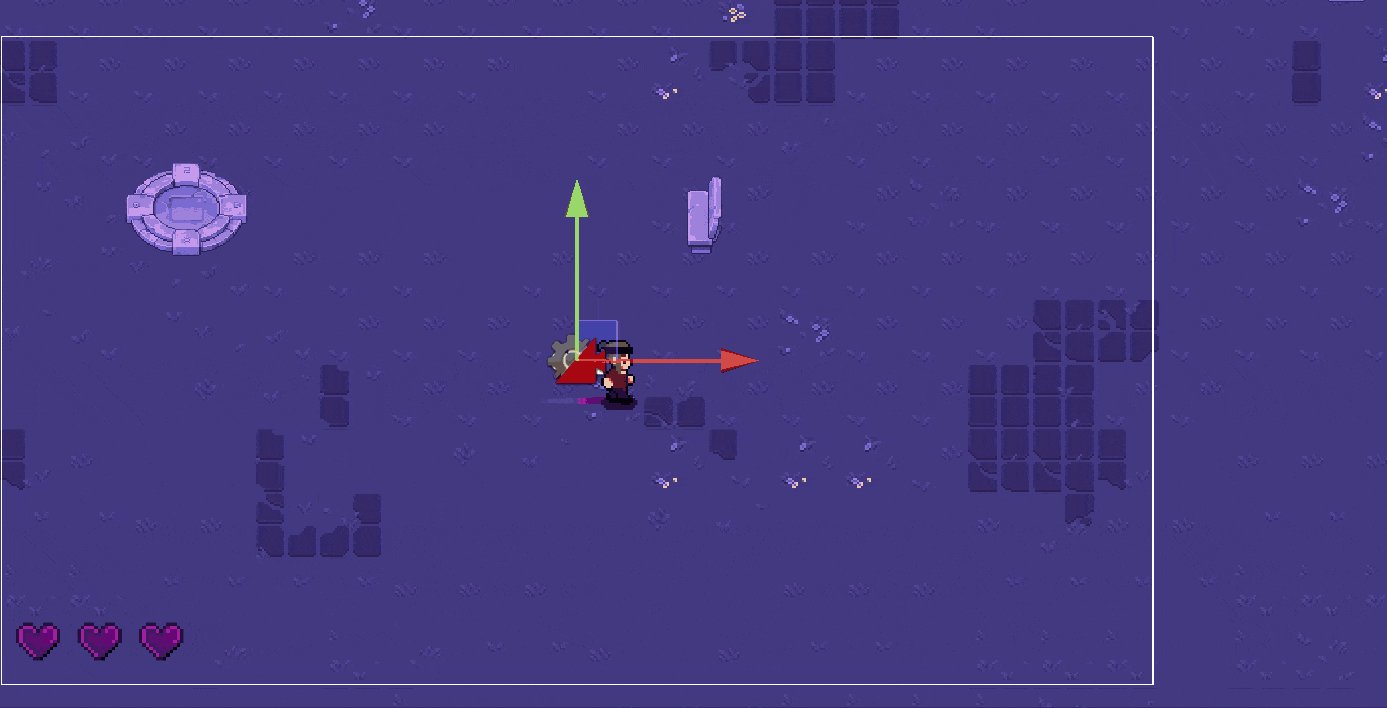
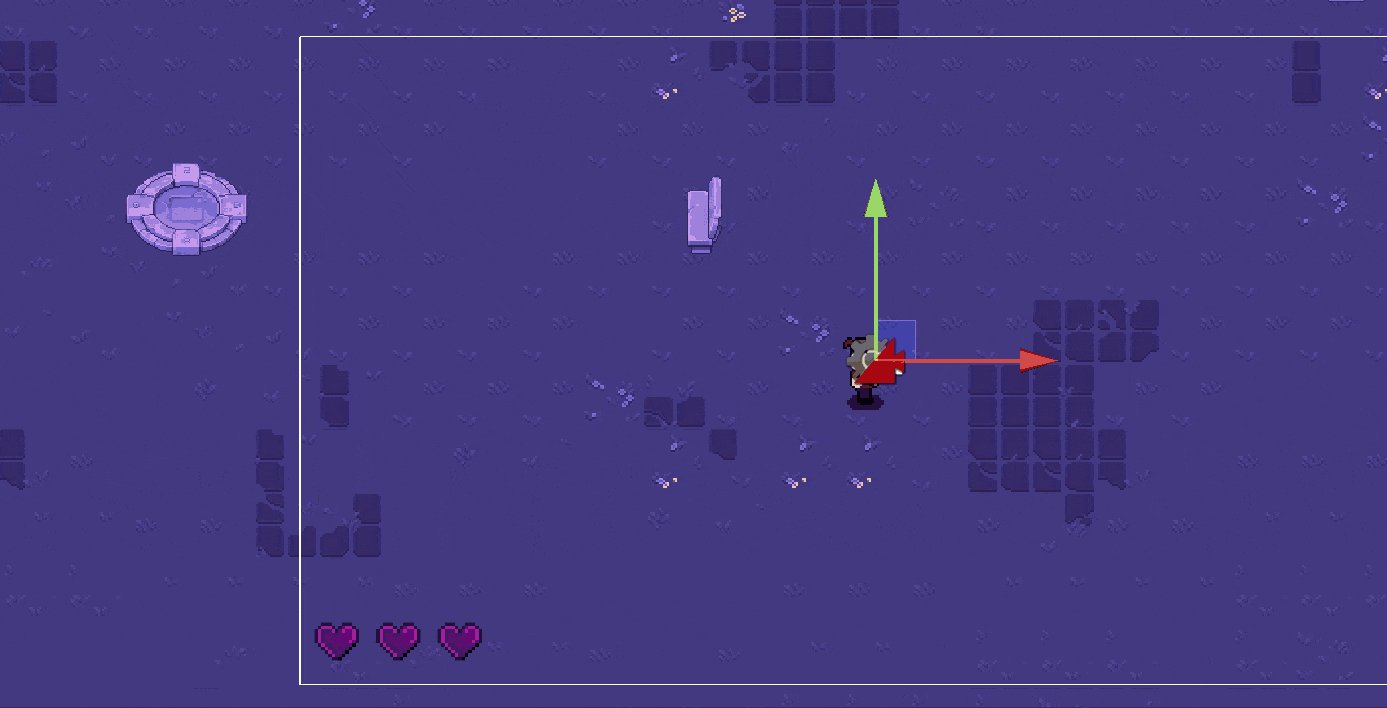
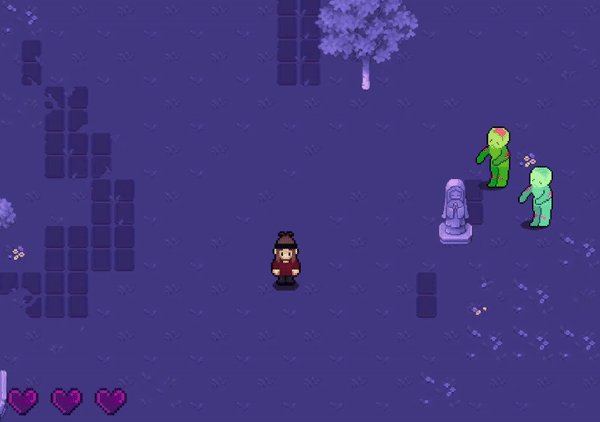
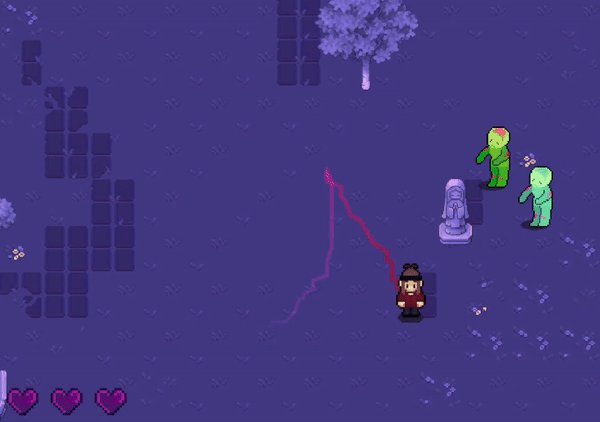
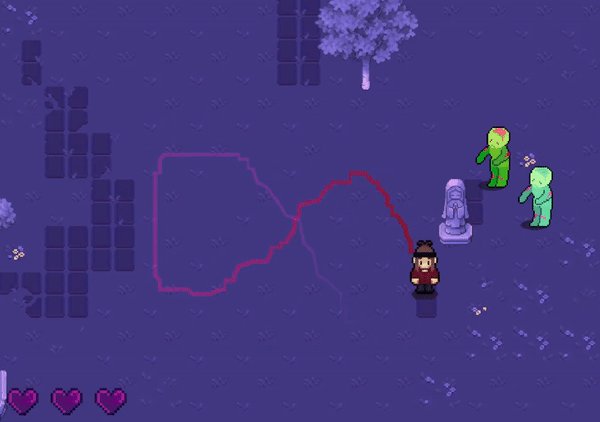
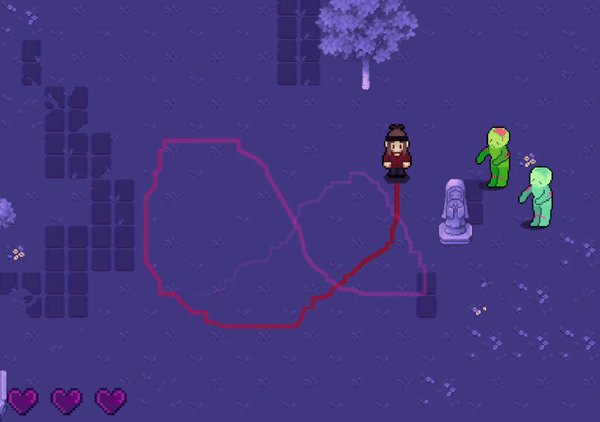
For the camera system, I integrated a Cinemachine camera following guidance from the KIT109 tutorials. This camera is configured to follow the player's movements throughout the game world, smoothly adjusting its position as the player explores the environment. Additionally, I introduced a vibrantly-coloured trail using Unity's Trail Renderer component – this convenient tool allowed me to finely customize the trail's appearance, including its colour, width, and lifetime (i.e., how long the tail appears on screen). As Davey navigates the map, this small trail creates a dynamic and eye-catching visual effect, making him stand out from the background.

The Cinemachine camera smoothly following Davey, offset to the right.

Davey's bright red trail, fading to a transparent gradient, showcased by me simply dragging his game object around. The zombies look in awe.
Much like the trail, I also employed Unity's Particle System to implement some crucial particle effects. When Davey takes damage, he will now emit bright red particles directly from his game object; this system is attached to his damage on collision script. These vivid effects provide a clear indicator of Davey's health declining during encounters with enemies, ensuring that players are aware of such interactions.
User Feedback / Improvements
User feedback regarding graphics has accumulated throughout previous iterations, as graphics were previously implemented:
- General appearance: players agreed that the game generally looked ‘beautiful’, with most commenting that the sprites were pleasing and cute. They believed that the graphics were consistent, with nothing being overly out of place.
- Shade variety: after adjusting the tilemaps to purple-blue shades, some value variety was lost; most of the map simply looked to be one colour. To fix this, I later adjusted the cobblestone tiles to be a darker shade, and added yellow shades to some flower tiles. In later iterations, I will also add other music-related props, which were suggested in previous feedback sessions as well.
Alternative Approaches
- Hand-drawn backgrounds: while previously considering hand-drawn backgrounds for the game's world, it became evident that tilemaps offered a more convenient and resource-efficient approach. Although hand-painted backgrounds would have added a personalised touch, the practicality of tilemaps prevailed. In this alternative approach, hand-drawn images could have been integrated into the game scene with an edge collider serving as the map boundary, similar to my already-implemented tilemap.
- Alternative art styles: before considering pixel art, I wondered if I would use hand-drawn artwork instead, which is typically my forte. This may have including drawing unique, separate frames on a larger canvas, and stitching animations together. While the current pixel art approach is very much the same, keeping track of each sprite's resolution and position has been much more convenient, especially due to such compact size. Overall, using pixel art instead has been a fun and experimental experience, though I may consider implementing hand-drawn art somewhere in a future iteration; perhaps beyond the due date.
References
Cainos. 2021. Pixel Art Top Down - Basic. Accessed 25 September 2023. <https://cainos.itch.io/pixel-art-top-down-basic>
RIFF WRATH - KIT109
More posts
- Documentation + User GuideOct 15, 2023
- Devlog 6 - Week 13: TestingOct 15, 2023
- Devlog 5 - Week 12: Polish / UI / FeedbackOct 04, 2023
- Devlog 3 - Week 10: InteractionsSep 23, 2023
- Devlog 2 - Week 9: Level BlockingSep 17, 2023
- Devlog 1 - Week 8: Player MovementSep 09, 2023
- Game ConceptJul 31, 2023
Leave a comment
Log in with itch.io to leave a comment.